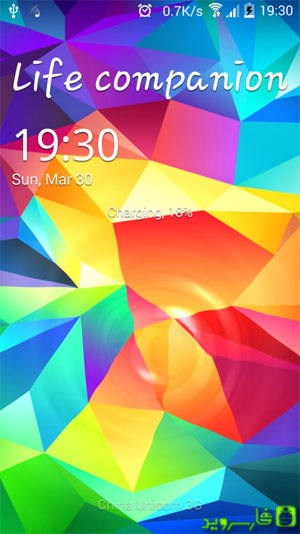
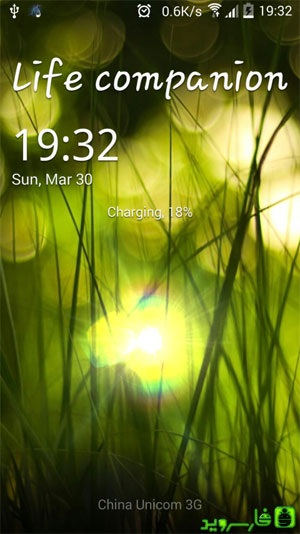
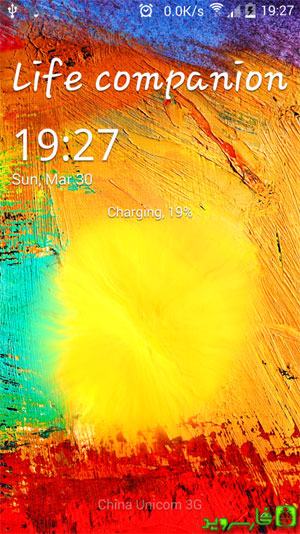
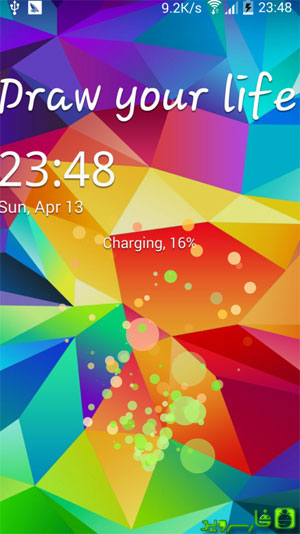
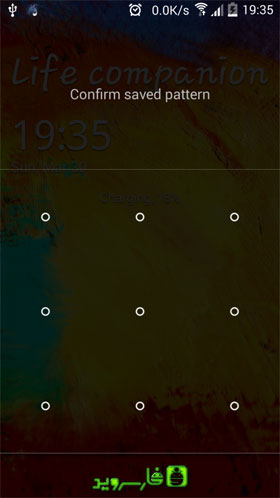
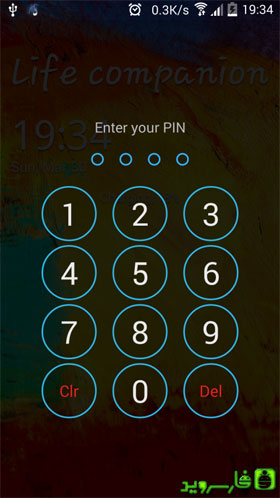
Seperti yang Anda ketahui, kunci layar Samsung Galaxy adalah salah satu yang paling indah dan menarik layar kunci yang menarik perhatian setiap pengguna. Hari ini, kami akan memperkenalkan aplikasi populer dan luar biasa Galaxy Locker untuk perangkat Android yang memungkinkan Anda dengan mudah dan hanya dengan satu klik mengunci layar Samsung Galaxy S4, S5, Note 2, dan Note 3 Anda sebagai kunci layar smartphone Android Anda sendiri! Dengan bantuan aplikasi hebat ini, Anda dapat membawa semua layar kunci dari seri Galaxy ke ponsel Anda dan memberikan tampilan yang unik dan khas pada layar kunci ponsel Anda.
نرم افزار Galaxy Locker yang tersedia secara gratis oleh X-Andev telah diunduh lebih dari 1.000.000 kali oleh pengguna Android di seluruh dunia dan merupakan salah satu aplikasi kustomisasi yang paling populer di Android.
Beberapa fitur dan kemampuan aplikasi Galaxy Locker untuk Android:
* Dukungan pintasan untuk menempatkan di layar kunci ponsel
* Untuk menambahkan teks tebal ke halaman web Anda, gunakan tag <strong>Teks tebal</strong>
* Untuk menambahkan teks miring ke halaman web Anda, gunakan tag <em>Teks miring</em>
* Untuk membuat teks bergaris bawah di halaman web Anda, gunakan tag <u>Teks bergaris bawah</u>
* Untuk menambahkan tautan ke halaman web Anda, gunakan tag <a href=”link”>Teks tautan</a>
* Untuk menambahkan teks berwarna ke halaman web Anda, gunakan tag <span style=”color: red;”>Teks berwarna</span>
* Untuk menambahkan teks dengan ukuran font 20px ke halaman web Anda, gunakan tag <span style=”font-size: 20px;”>Teks dengan ukuran font 20px</span>
* Untuk menambahkan teks dengan jenis huruf Arial ke halaman web Anda, gunakan tag <span style=”font-family: Arial;”>Teks dengan jenis huruf Arial</span>
* Untuk menambahkan teks dengan latar belakang kuning ke halaman web Anda, gunakan tag <span style=”background-color: yellow;”>Teks dengan latar belakang kuning</span>
* Untuk menambahkan teks dengan garis tengah ke halaman web Anda, gunakan tag <span style=”text-decoration: line-through;”>Teks dengan garis tengah</span>
* Untuk menambahkan teks dengan garis bawah ke halaman web Anda, gunakan tag <span style=”text-decoration: underline;”>Teks dengan garis bawah</span>
* Untuk menambahkan teks dengan garis atas ke halaman web Anda, gunakan tag <span style=”text-decoration: overline;”>Teks dengan garis atas</span>
* Untuk menambahkan teks dengan garis tengah dan garis bawah ke halaman web Anda, gunakan tag <span style=”text-decoration: line-through underline;”>Teks dengan garis tengah dan garis bawah</span>
* Untuk menambahkan teks tebal dan teks miring ke halaman web Anda, gunakan tag <span style=”font-weight: bold; font-style: italic;”>Teks tebal dan teks miring</span>
* Untuk menambahkan teks dengan ukuran font 18px, tebal, dan berwarna merah ke halaman web Anda, gunakan tag <span style=”font-size: 18px; font-weight: bold; color: red;”>Teks dengan ukuran font 18px, tebal, dan berwarna merah</span>
* Untuk menambahkan teks dengan jenis huruf Arial, ukuran font 16px, miring, dan bergaris bawah ke halaman web Anda, gunakan tag <span style=”font-family: Arial; font-size: 16px; font-style: italic; text-decoration: underline;”>Teks dengan jenis huruf Arial, ukuran font 16px, miring, dan bergaris bawah</span>
* Untuk menambahkan teks dengan latar belakang kuning, tebal, dan garis atas ke halaman web Anda, gunakan tag <span style=”background-color: yellow; font-weight: bold; text-decoration: overline;”>Teks dengan latar belakang kuning, tebal, dan garis atas</span>
* Untuk menambahkan teks dengan warna biru, ukuran font 20px, jenis huruf Arial, miring, dan garis tengah ke halaman web Anda, gunakan tag <span style=”color: blue; font-size: 20px; font-family: Arial; font-style: italic; text-decoration: line-through;”>Teks dengan warna biru, ukuran font 20px, jenis huruf Arial, miring, dan garis tengah</span>
* Untuk menambahkan teks dengan ukuran font 24px, tebal, warna hijau, dan garis bawah ke halaman web Anda, gunakan tag <span style=”font-size: 24px; font-weight: bold; color: green; text-decoration: underline;”>Teks dengan ukuran font 24px, tebal, warna hijau, dan garis bawah</span>
* Mendukung shortcut untuk menambahkan di layar kunci ponsel
* Untuk menambahkan teks tebal ke halaman web Anda, gunakan tag <strong>Teks tebal</strong>
* Untuk menambahkan teks miring ke halaman web Anda, gunakan tag <em>Teks miring</em>
* Untuk membuat teks bergaris bawah di halaman web Anda, gunakan tag <u>Teks bergaris bawah</u>
* Untuk menambahkan tautan ke halaman web Anda, gunakan tag <a href=”link”>Teks tautan</a>
* Untuk menambahkan teks berwarna ke halaman web Anda, gunakan tag <span style=”color: red;”>Teks berwarna</span>
* Untuk menambahkan teks dengan ukuran font 20px ke halaman web Anda, gunakan tag <span style=”font-size: 20px;”>Teks dengan ukuran font 20px</span>
* Untuk menambahkan teks dengan jenis huruf Arial ke halaman web Anda, gunakan tag <span style=”font-family: Arial;”>Teks dengan jenis huruf Arial</span>
* Untuk menambahkan teks dengan latar belakang kuning ke halaman web
* Dukungan keamanan dengan kode PIN, pola, dan lainnya
Aplikasi Galaxy Locker saat ini memiliki rating 4.4 dari 5.0 di Play Store, dan hari ini kami di Usroid menyediakan versi terbaru atas permintaan pengguna sebagai situs web pertama di Iran.
Harap diperhatikan: Versi Galaxy Locker yang kami sediakan untuk Anda adalah versi Ad-Free, yang berarti tidak ada iklan yang ada di dalamnya!
Perubahan pada versi v3.1.6: (Pembaruan baru)
* Memperbaiki berbagai masalah dan meningkatkan kinerja















Post a comment